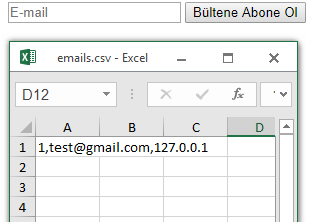
Kullanıcıların email ve ip adreslerini excel dosyasına kaydederek bir nevi bülten veritabanı oluşturmuş olursunuz. Geriye bu verileri işleyerek onlara mail göndermek size kalmış.
<!doctype html>
<html>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1"><form>
<input name="email" type="email" placeholder="E-mail">
<button type="submit">Bültene Abone Ol</button>
</form>
</html>
<?php
if(isset($_REQUEST['email'])){
if (!filter_var($_REQUEST['email'], FILTER_VALIDATE_EMAIL)) {
exit;
}
$FileOp = fopen('emails.csv', 'a');
if ($FileOp) {
$emails = file('emails.csv');
$inList = false;
$i = 1;
foreach($emails as $k => $v) {
$i++;
$email = explode(',', $v);
if ($_REQUEST['email'] == $email[1]) {
$inList = true;
break;
}
}
if (!$inList) {
$Server_IP = $_SERVER['SERVER_ADDR'];
$emails =$_REQUEST['email'];
fputcsv($FileOp,array($i,$emails,$Server_IP));
fclose($FileOp);
}
}
header("Location: ?eklendi");
}