<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>CSS3 Responsive İçerik Haritasi (BreadCrumb)(Bootsrap veya Materialize Grid Uyumlu)</title>
<style type="text/css">
body {
margin: 0;
padding: 0;
width: 100%;
}
#icerikharitasi {
text-align: center;
border-spacing: 0px;
border-collapse: separate;
width: 100%;
}
#icerikharitasi tr td {
display: inline-block;
width: 33%;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
position: relative;
background: #3498db;
text-align: center;
font-size: 20px;
text-decoration: none;
color: #fff;
padding: 30px;
}
@media (max-width: 767px) {
#icerikharitasi tr td {
display: block;
width: 100%;
}
}
#icerikharitasi tr td:nth-child(1) {
background-color: rgba(224, 34, 34, 1);
}
#icerikharitasi tr td:nth-child(2) {
background-color: rgba(124, 133, 142, 1);
}
#icerikharitasi tr td:nth-child(3) {
background-color: rgba(104, 114, 124, 1);
}
#icerikharitasi tr td:nth-child(1):hover {
background-color: rgba(194, 34, 34, 1);
}
#icerikharitasi tr td:nth-child(2):hover {
background-color: rgba(120, 120, 120, 1);
}
#icerikharitasi tr td:nth-child(3):hover {
background-color: rgba(100, 100, 100, 1);
}
@media (min-width: 768px) {
#icerikharitasi tr td:after {
content: "";
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
border-left: 10px solid rgba(224, 34, 34, 1);
position: absolute;
right: -10px;
top: 40%;
z-index: 1;
}
#icerikharitasi tr td:last-child:after {
display: none;
}
#icerikharitasi tr td:nth-child(1):after {
border-left: 10px solid rgba(224, 34, 34, 1);
}
#icerikharitasi tr td:nth-child(2):after {
border-left: 10px solid rgba(124, 133, 142, 1);
}
#icerikharitasi tr td:nth-child(3):after {
border-left: 10px solid rgba(104, 114, 124, 1);
}
#icerikharitasi tr td:nth-child(1):hover:after {
border-left: 10px solid rgba(194, 34, 34, 1);
-webkit-background-clip: padding-box;
background-clip: padding-box;
}
#icerikharitasi tr td:nth-child(2):hover:after {
border-left: 10px solid rgba(120, 120, 120, 1);
-webkit-background-clip: padding-box;
background-clip: padding-box;
}
#icerikharitasi tr td:nth-child(3):hover:after {
border-left: 10px solid rgba(100, 100, 100, 1);
-webkit-background-clip: padding-box;
background-clip: padding-box;
}
}
#icerikharitasi tr td a {
color: #fff;
text-decoration: none;
}
#icerikharitasi tr td:hover a {
color: #fff;
text-decoration: none;
opacity: 0.8;
}
</style>
</head>
<body>
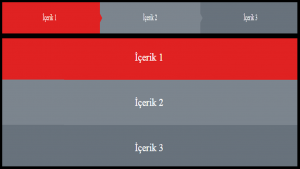
<table id="icerikharitasi">
<tr>
<td><a href="#1">İçerik 1</a></td>
<td><a href="#2">İçerik 2</a></td>
<td><a href="#3">İçerik 3</a></td>
</tr>
</table>
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
<script>
function resicerik() {
var ih1 = "#icerikharitasi tr td:nth-child(1)";
var ih2 = "#icerikharitasi tr td:nth-child(2)";
var ih3 = "#icerikharitasi tr td:nth-child(3)";
$(ih1).css('height', 'auto');
$(ih2).css('height', 'auto');
$(ih3).css('height', 'auto');
var i1 = $(ih1).height();
var i2 = $(ih2).height();
var i3 = $(ih3).height();
if (i3 > i2) {
i = i3
} else if (i3 === i2) {
i = i2
} else if (i2 > i1) {
i = i2
} else if (i2 === i1) {
i = i1
} else {
i = i1
}
$("#icerikharitasi tr td").height(i);
}
$(document).ready(function() {
$(window).resize(function() {
if ($(window).width() > 767) {
resicerik();
}else{
var ih1 = "#icerikharitasi tr td:nth-child(1)";
var ih2 = "#icerikharitasi tr td:nth-child(2)";
var ih3 = "#icerikharitasi tr td:nth-child(3)";
$(ih1).css('height', 'auto');
$(ih2).css('height', 'auto');
$(ih3).css('height', 'auto');
}
});
});
</script>
</body>
</html>
Demo için Tıklayınız