http://jsfiddle.net/ThiefMaster/LPh33/4/
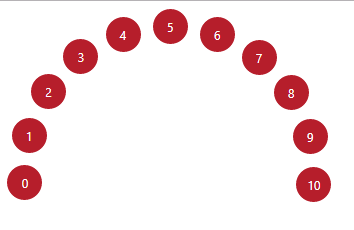
Yukarıdaki örnekleri olan işlemin php olarak hesaplaması:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"http-equiv="Content-Type" content="text/html;charset=UTF-8"type="text/css".maincircle {position: absolute;}.inner {position: relative;width:290px;height:290px;border-radius: 50%;}.circle {position: absolute;width:35px;height:35px;border-radius: 50%;font-family: "Segoe UI", tahoma, sans-serif;font-size: 12px;text-align:center;vertical-align:middle;background-color: #bd1421;line-height: 3em;color:#fff;}class="maincircle"class="inner"<?phpfor($x=10;$x>-1;$x--){$borderfark=85;//değişebilir$kacabol=19;//değişebilir$angel=(($x*(360/$kacabol))+$borderfark);$radians=$angel*pi()/180;$innerdegeri=290;//değişebilir$radius=$innerdegeri/2;$left=(sin($radians)*$radius+$radius);$top=(cos($radians)*$radius+$radius);echo ' <div class="circle" style="margin-left:'.$left.'px;margin-top:'.$top.'px;">'.(10-$x).'</div>';}?>