<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<style type="text/css">
@import url(http://fonts.googleapis.com/css?family=Source+Sans+Pro);
.feed {
-webkit-transition: 0.3s;
transition: 0.3s;
-o-transition: 0.3s;
-ms-transition: 0.3s;
-moz-transition: 0.3s;
position:absolute;
margin:-150px 320px;
padding:2px 4px;
border: 1px solid rgba(0,0,0,.2);
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box;
background-color: #0082ff;
overflow: hidden;
z-index:9999;
color:white;
cursor:pointer;
}
#developer {
-webkit-transition: 0.3s;
transition: 0.3s;
-o-transition: 0.3s;
-ms-transition: 0.3s;
-moz-transition: 0.3s;
position:fixed;
top:100px;
left:-340px;
width: 320px;
height: 333px;
padding:20px;
border: 1px solid rgba(0,0,0,.2);
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box;
background: rgba(0, 0, 0, 0.5);
-moz-box-shadow: 0 0 13px 3px rgba(0,0,0,.5);
-webkit-box-shadow: 0 0 13px 3px rgba(0,0,0,.5);
box-shadow: 0 0 13px 3px rgba(0,0,0,.5);
overflow: hidden;
z-index:9998;
padding-top:10px;
}
#developer textarea{
background: rgba(255, 255, 255, 0.4);
width: 296px;
height: 90px;
border: 1px solid rgba(255,255,255,.6);
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box;
display:block;
font-family: 'Source Sans Pro', sans-serif;
font-size:18px;
color:#fff;
padding-left:20px;
padding-right:0px;
padding-top:12px;
margin-bottom:10px;
overflow:hidden;
}
#developer input {
width: 296px;
height: 48px;
border: 1px solid rgba(255,255,255,.4);
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box;
display:block;
font-family: 'Source Sans Pro', sans-serif;
font-size:18px;
color:#fff;
padding:auto 10px;
margin-bottom:10px;
}
#developer input[type=submit] {
cursor:pointer;
}
#developer input.name {
background: rgba(255, 255, 255, 0.4);
padding-left:20px;
}
#developer input.email {
background: rgba(255, 255, 255, 0.4);
padding-left:20px;
}
#developer input.message {
background: rgba(255, 255, 255, 0.4) ;
padding-left:20px;
}
::-webkit-input-placeholder {
color: #fff;
}
:-moz-placeholder{
color: #fff;
}
::-moz-placeholder {
color: #fff;
}
:-ms-input-placeholder {
color: #fff;
}
#developer input:focus, #developer textarea:focus {
background-color: rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0 0 5px 1px rgba(255,255,255,.5);
-webkit-box-shadow: 0 0 5px 1px rgba(255,255,255,.5);
box-shadow: 0 0 5px 1px rgba(255,255,255,.5);
overflow: hidden;
}
.btn {
width: 138px;
height: 44px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
display:block;
border: 1px solid #253737;
background: #416b68;
background: -webkit-gradient(linear, left top, left bottom, from(#6da5a3), to(#416b68));
background: -webkit-linear-gradient(top, #6da5a3, #416b68);
background: -moz-linear-gradient(top, #6da5a3, #416b68);
background: -ms-linear-gradient(top, #6da5a3, #416b68);
background: -o-linear-gradient(top, #6da5a3, #416b68);
background-image: -ms-linear-gradient(top, #6da5a3 0%, #416b68 100%);
padding: 10.5px 21px;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
-webkit-box-shadow: rgba(255,255,255,0.1) 0 1px 0, inset rgba(255,255,255,0.7) 0 1px 0;
-moz-box-shadow: rgba(255,255,255,0.1) 0 1px 0, inset rgba(255,255,255,0.7) 0 1px 0;
box-shadow: rgba(255,255,255,0.1) 0 1px 0, inset rgba(255,255,255,0.7) 0 1px 0;
text-shadow: #333333 0 1px 0;
color: #e1e1e1;
}
.btn:hover {
border: 1px solid #253737;
text-shadow: #333333 0 1px 0;
background: #416b68;
background: -webkit-gradient(linear, left top, left bottom, from(#77b2b0), to(#416b68));
background: -webkit-linear-gradient(top, #77b2b0, #416b68);
background: -moz-linear-gradient(top, #77b2b0, #416b68);
background: -ms-linear-gradient(top, #77b2b0, #416b68);
background: -o-linear-gradient(top, #77b2b0, #416b68);
background-image: -ms-linear-gradient(top, #77b2b0 0%, #416b68 100%);
color: #fff;
}
.btn:active {
margin-top:1px;
text-shadow: #333333 0 -1px 0;
border: 1px solid #253737;
background: #6da5a3;
background: -webkit-gradient(linear, left top, left bottom, from(#416b68), to(#416b68));
background: -webkit-linear-gradient(top, #416b68, #609391);
background: -moz-linear-gradient(top, #416b68, #6da5a3);
background: -ms-linear-gradient(top, #416b68, #6da5a3);
background: -o-linear-gradient(top, #416b68, #6da5a3);
background-image: -ms-linear-gradient(top, #416b68 0%, #6da5a3 100%);
color: #fff;
-webkit-box-shadow: rgba(255,255,255,0) 0 1px 0, inset rgba(255,255,255,0.7) 0 1px 0;
-moz-box-shadow: rgba(255,255,255,0) 0 1px 0, inset rgba(255,255,255,0.7) 0 1px 0;
box-shadow: rgba(255,255,255,0) 0 1px 0, inset rgba(255,255,255,0.7) 0 1px 0;
}
</style>
<form id="developer">
<input name="name" placeholder="Adınız?" class="name" required />
<input name="emailaddress" placeholder="E-Mail Adresiniz?" class="email" type="email" required />
<input name="url" placeholder="url" class="email" type="url" disabled value="<?php echo "http://".$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'];?>"/>
<textarea rows="4" cols="50" name="subject" placeholder="Hata Raporu" class="message" required></textarea>
<input name="submit" class="btn" type="submit" value="Bildir" />
<div class="feed">+</div>
</form>
<script type="text/javascript">
var deger=1;
$(".feed").click(function() {
if(deger == 1){
$("#developer").css("left", "+=340");
deger=0;
}else{
$("#developer").css("left", "-=340");
deger=1;
}
});
</script>
Ereg Fonksiyonunu Preg Fonksiyonuna Dönüştürme
Malzemeler 2 adet Slash( / / )
Ereg Fonksiyonu Php 5.3.0 ve üzeri sürümlerde çalışmamaktadır.
Altta görmüş olduğunuz üzere başına ve sonuna slah işareti konulur.
ereg('^test', $veri);
preg_match('/^test/', $veri);
Touch ile UTF-8 Bom’suz Php Dosyası Oluşturmak
Hem ANSI hem UTF8 dosya kodlaması üzerinde çalıştırılıp doğruluğu kanıtlanmıştır.
<?php
function phpfilemaker($filename){
ini_set('default_charset','UTF-8');
header('Content-Type: text/html; charset=UTF-8');
touch ($filename.".php");
$islem=fopen($filename.".php",'a');
fputs($islem,'<?php ?>');
fclose($islem);
return true;
}
phpfilemaker("a");
?>
Htmlspecialchars ENT_QUOTES ile Sorgu Güvenliği
‘ ” > < gibi özel xss ve sql injection açıklarını önlemek için karakterleri unicode karakterlere çevirir.Örn: Türkiye’de => Türkiye'de
<?php mysql_query("UPDATE is SET veri='".htmlspecialchars($html,ENT_QUOTES)."' );
$_POST=htmlspecialchars($_POST,ENT_QUOTES);
$_GET=htmlspecialchars($_GET,ENT_QUOTES);
?>
Gmail SMTP E-Mail Gönderme
$user = 'xxxx@gmail.com';
$pass = '1234';
kısmını değiştirerek kullanabilirsiniz...
<?php header('Content-Type: text/html; charset=utf-8');
$smtp = fsockopen("smtp.gmail.com", 587, $errno, $errstr, 15);
function get($smtp){
$send = '';
$sr = fgets($smtp,1024);
while( $sr ){
$send .= $sr;
if( $sr[3] != '-' ){ break; }
$sr = fgets($smtp,1024);
}
return $send;
}
function put($cmd,$smtp){
fputs($smtp,$cmd."\r\n",1024);
}
function smtp_mail($to, $subject, $message, $headers = '',$smtp)
{
$recipients = explode(',', $to);
$user = 'xxxx@gmail.com';
$pass = '1234';
echo '<pre>';
get($smtp);
put("EHLO ".$_SERVER['HTTP_HOST'],$smtp);
echo get($smtp); // 250
put("STARTTLS",$smtp);
echo get($smtp); // 220
if(false == stream_socket_enable_crypto($smtp, true, STREAM_CRYPTO_METHOD_TLS_CLIENT)){
die("unable to start tls encryption");
}
put('AUTH LOGIN',$smtp);
echo get($smtp); // 334
put(base64_encode($user),$smtp);
echo get($smtp); // 334
put(base64_encode($pass),$smtp);
echo get($smtp); // 235
put('MAIL FROM: <'.$user.'>',$smtp);
echo get($smtp); // 250
foreach ($recipients as $email)
{
put('RCPT TO: <'.$email.'>',$smtp);
echo get($smtp); // 250
}
put('DATA',$smtp);
echo get($smtp); // 354
fwrite($smtp, 'Subject: '.$subject."\r\n".'To: <'.implode('>, <', $recipients).'>'."\r\n".$headers."\r\n\r\n".$message."\r\n");
fwrite($smtp, '.'."\r\n");
echo get($smtp); // 250
put("EHLO ".$_SERVER['HTTP_HOST'],$smtp);
echo get($smtp); // 250
put("QUIT",$smtp);
echo get($smtp);
echo "</pre>";
fclose($smtp);
return true;
}
function send_test_email($smtp) {
if(smtp_mail('ulusanyazilim@gmail.com', 'Konu', 'Mesaj','',$smtp)) {
echo "Gönderim Başarılı.";
}else{
echo "Bir Hata Oluştu.";
}
}
send_test_email($smtp);
?>
Css Url Ayrıştırma
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<style type="text/css">
div{
background-color:#eee;
padding:5px;
}
span{
background-color:#4fc81f;
display:block;
padding:5px;
}
</style>
<title></title>
</head>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<body>
<span class="result1"></span>
<span class="result2"></span>
<div id="test1">background-image: url(../images/background.png)</div>
<div id="test2">background-image: url('../images/background.png')</div>
<div id="test3">background-image: url("/assets/images/loginlogo.png")</div>
<div id="test4">background-image: url(/assets/images/loginlogo.png)</div>
<div id="test4">background-image: url(assets/images/loginlogo.png)</div>
<script type="text/javascript">
var al= $( "#test3" ).text();
var url=/url\((.*?)\)/.exec(al);
purl=url[1].replace('"','').replace("'","").replace('"',"").replace("'","");
$( ".result1" ).html(url[0]);
$( ".result2" ).html(purl);
</script>
</body>
</html>
Menüye Tıklayarak Anlık Sayfa Çağırma
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title></title>
<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script>
<style type="text/css">
body{min-width:600px;}
div{float:left;margin:1vh;padding:1vw;border:1vh solid #ccc;}
.AdminMenu{width:15vw;}
.Icerik{width:70vw;}
</style>
</head>
<body>
<span id="Kapsa">
<div class="AdminMenu">
<a href="#" data="sayfa1.php" class="adminlink">Sayfa 1</a>
<a href="#" data="sayfa2.php" class="adminlink">Sayfa 2</a>
<script>
$( ".adminlink" ).click(function() {
var link = $( this ).attr( "data" );
$.ajax({url: link,success: function(data) { $('.Icerik').html(data);}});
});
</script>
</div>
<div class="Icerik">
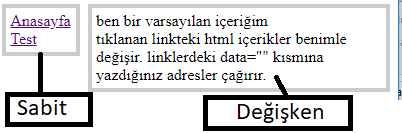
ben bir varsayılan içeriğim<br>
tıklanan linkteki html içerikler benimle değişir.
linklerdeki data="" kısmına yazdığınız adresler çağırır.
</div>
</span>
</body>
</html>
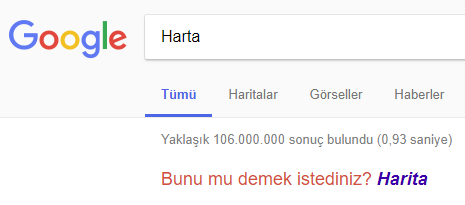
Bunu mu demek istediniz?
Google’ın bunu mu demek istediniz uygulamasını kendi projelerinizde kullanabilirsiniz.
<?php
$app_lang="tr";
$url="http://www.google.com/search?q=".urldecode($_GET['q'])."&ie=UTF-8&oe=UTF-8&hl=".$app_lang;
$icerik = @file_get_contents($url);
$aranan1 =('@spell=1(.*?)><br>@si');
preg_match_all($aranan1, $icerik, $ara1);
$aranan1 =('@">(.*?)</a@si');
$varmi =preg_match_all($aranan1, @$ara1[1][0], $ara2);
if($varmi == true){$didyoumean = @strip_tags($ara2[1][0]);}
else {$didyou = $_GET['q'];}
////////////////////////////////////////////////////
?>
<form action="" method="post">
<table>
<tr>
<td><label id="slabel">Detaylı Arama &</label></td>
<td class="search"><input id="sinput" type="text" name="q" placeholder="Aranacak kelime yazın..."/><input id="ssubmit" type="submit" value="ARA"/></td>
</tr>
</table>
</form>
<?php if(isset($didyoumean)){?>
Bunu mu demek istediniz? <a href="<?php echo "?q=".$didyoumean;?>"><?php echo $didyoumean;?>
<?php }else{ ?>
Aranan kelime : <a style="font-weight:bold;color:#000;" href="<?php echo "?q=".$didyou;?>"><?php echo $didyou;?>
<?php }
?>
Tarih Girişlerinde Zaman Aralığı Ayarlamak
<?php
$simdi=time();
$gun=60*60*24;
$kacgun=7;
$xgunsonra=date("Y-m-d",($simdi+($gun*$kacgun)));
$xgunönce=date("Y-m-d",($simdi-($gun*$kacgun)));
echo '<input max="'.$xgunsonra.'" min="'.$xgunönce.'" type="date" />';
?>
Önemli Ortak Kullanılabilecek Komutlar
<?php
ob_start();//html boşluklarını sıkıştırma
session_start();//oturum başlatma
header('Content-Type: text/html; charset=utf-8');//karakter seti seçimi
header("Cache-Control: no-cache, must-revalidate"); //önbellek almamak için
error_reporting (E_ERROR | E_WARNING | E_PARSE);//hataları göstermek için
set_time_limit(0);//zaman aşımı önlemek için
extract($_POST,EXTR_SKIP); //$_POST["id"] yi $id'ye çevirir
extract($_GET,EXTR_SKIP); //$_GET["id"] yi $id'ye çevirir
extract($_COOKIE,EXTR_SKIP);//$_COOKIE["id"] yi $id'ye çevirir
/*
sayfa içeriği
*/
ob_end_flush();
?>