Hazır kütüphaneler kullanmadan yapabileceğiniz bir uyumlu açılır pencere çalışması.
Sayfamıza ilk olarak uyumlu olması için metaları ekleyelim
<!DOCTYPE html>http-equiv="Content-Type" content="text/html; charset=UTF-8"charset="utf-8"http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"name="viewport" content="width=device-width, initial-scale=1"
style tagı içerisine kodlarımızı ekleyelim.
.kalici-kaplama {position: fixed;z-index: 9998;top: 0;left: 0;opacity: 0;width: 100%;height: 100%;-webkit-transition: 1ms opacity ease;-moz-transition: 1ms opacity ease;-ms-transition: 1ms opacity ease;-o-transition: 1ms opacity ease;transition: 1ms opacity ease;background: rgba(0,0,0,.6);}.kalici-kalici {position: fixed;z-index: 9999;top: 50%;left: 50%;opacity: 0;width: 94%;padding: 24px 20px;-webkit-transition: 1ms opacity ease;-moz-transition: 1ms opacity ease;-ms-transition: 1ms opacity ease;-o-transition: 1ms opacity ease;transition: 1ms opacity ease;-webkit-transform: translate(-50%, -50%);-moz-transform: translate(-50%, -50%);-ms-transform: translate(-50%, -50%);-o-transform: translate(-50%, -50%);transform: translate(-50%, -50%);border-radius: 2px;background: #fff;}.kalici-kalici.kalici-acik.kalici-baglantili {top: 20px;-webkit-transform: translate(-50%, 0);-moz-transform: translate(-50%, 0);-ms-transform: translate(-50%, 0);-o-transform: translate(-50%, 0);transform: translate(-50%, 0);}.kalici-kalici.kalici-acik { opacity: 1; }.kalici-kaplama.kalici-acik { opacity: 1; }.kalici-kapat {font-family: Helvetica, Arial, sans-serif;font-size: 24px;font-weight: 700;line-height: 12px;position: absolute;top: 5px;right: 5px;padding: 5px 7px 7px;cursor: pointer;color: #fff;border: 0;outline: none;background: #e74c3c;}.kalici-kapat:hover { background: #c0392b; }.kalici-kaplama.karart-ve-kaldir {display: block;opacity: 0;}.kalici-kalici.karart-ve-kaldir {top: -300%;opacity: 1;display: block;}.kalici-kalici.karart-ve-kaldir.kalici-acik {/*kararmadan sonra kalici çıkış*/top: 50%;-webkit-transition: 500ms top 1ms ease;-moz-transition: 500ms top 1ms ease;-ms-transition: 500ms top 1ms ease;-o-transition: 500ms top 1ms ease;transition: 500ms top 1ms ease;}.kalici-kalici.karart-ve-kaldir.kalici-acik.kalici-baglantili {-webkit-transition: 500ms top 500ms ease;-moz-transition: 500ms top 500ms ease;-ms-transition: 500ms top 500ms ease;-o-transition: 500ms top 500ms ease;transition: 500ms top 500ms ease;}.kalici-kaplama.karart-ve-kaldir.kalici-acik {/*arka plan kararış*/top: 0;-webkit-transition: 100ms opacity ease;-moz-transition: 100ms opacity ease;-ms-transition: 100ms opacity ease;-o-transition: 100ms opacity ease;transition: 100ms opacity ease;opacity: 1;}.kalici-kalici.karart-ve-kaldir {-webkit-transition: 500ms top ease;-moz-transition: 500ms top ease;-ms-transition: 500ms top ease;-o-transition: 500ms top ease;transition: 500ms top ease;}.kalici-kaplama.karart-ve-kaldir {/*arka plan kararış iptal*/-webkit-transition: 100ms opacity 100ms ease;-moz-transition: 100ms opacity 100ms ease;-ms-transition: 100ms opacity 100ms ease;-o-transition: 100ms opacity 100ms ease;transition: 100ms opacity 100ms ease;}
script tagı içerisine kodlarımızı ekleyelim.
(function() {this.Kalici = function() {this.kaplama = null;this.kalici = null;this.kapatButonu = null;this.gecisSonu = gecisSec();var varsayilan = {className: 'karart-ve-kaldir',kapatButonu: true,icerik: "",maxWidth: 600,minWidth: 280,kaplama: true}if (arguments[0] && typeof arguments[0] === 'object') {this.ayarlar = varsayilanEk(varsayilan, arguments[0]);}}Kalici.prototype.acik = function() {olusturma.call(this);initializeEvents.call(this);window.getComputedStyle(this.kalici).height;this.kalici.className = this.kalici.className +(this.kalici.offsetHeight > window.innerHeight ? ' kalici-acik kalici-baglantili' : ' kalici-acik');this.kaplama.className = this.kaplama.className + ' kalici-acik';}Kalici.prototype.kapat = function() {var _ = this;this.kalici.className = this.kalici.className.replace(' kalici-acik', '');this.kaplama.className = this.kaplama.className.replace(' kalici-acik', '');this.kalici.addEventListener(this.gecisSonu, function() {_.kalici.parentNode.removeChild(_.kalici);});_.kalici.parentNode.removeChild(_.kalici);this.kaplama.addEventListener(this.gecisSonu, function() {if (_.kaplama.parentNode) _.kaplama.parentNode.removeChild(_.kaplama);});}function gecisSec() {var el = document.createElement('div');if (el.style.WebkitTransition) return "webkitTransitionEnd";if (el.style.OTransition) return "oTransitionEnd";return 'transitionend';}function varsayilanEk(kaynak, ozellikler) {var ozellik;for (ozellik in ozellikler) {if (ozellikler.hasOwnProperty(ozellik)) {kaynak[ozellik] = ozellikler[ozellik];}}return kaynak;}function olusturma() {var icerik, icerikTutucu, belgeParcasi;if (typeof this.ayarlar.icerik === 'string') {icerik = this.ayarlar.icerik;} else {icerik = this.ayarlar.icerik.innerHTML;}belgeParcasi = document.createDocumentFragment();this.kalici = document.createElement('div');this.kalici.className = 'kalici-kalici ' + this.ayarlar.className;this.kalici.style.minWidth = this.ayarlar.minWidth + 'px';this.kalici.style.maxWidth = this.ayarlar.maxWidth + 'px';if (this.ayarlar.kapatButonu === true) {this.kapatButonu = document.createElement('button');this.kapatButonu.className = 'kalici-kapat kapat-button';this.kapatButonu.innerHTML = 'x';this.kalici.appendChild(this.kapatButonu);}if (this.ayarlar.kaplama === true) {this.kaplama = document.createElement('div');this.kaplama.className = 'kalici-kaplama ' + this.ayarlar.className;belgeParcasi.appendChild(this.kaplama);}icerikTutucu = document.createElement('div');icerikTutucu.className = 'kalici-icerik';icerikTutucu.innerHTML = icerik;this.kalici.appendChild(icerikTutucu);belgeParcasi.appendChild(this.kalici);document.body.appendChild(belgeParcasi);}function initializeEvents() {if (this.kapatButonu) {this.kapatButonu.addEventListener('click', this.kapat.bind(this));}if (this.kaplama) {this.kaplama.addEventListener('click', this.kapat.bind(this));}}})();
sonra sayfa kodlarımızı ekleyelim
href="#" id="calistirKaliciButton"Açtesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttest
script tagı içerisine kapatma komutlarını ekleyelim
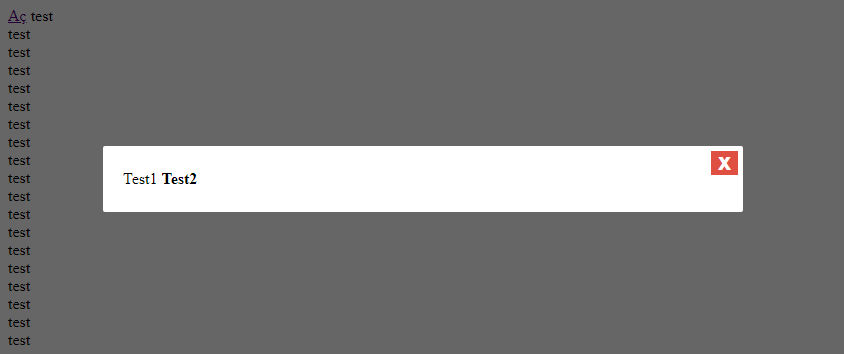
var kalicim = new Kalici({icerik: 'Test1 <b>Test2</b>'});var calistirKalici = document.getElementById('calistirKaliciButton');calistirKalici.addEventListener('click', function() {kalicim.acik();});
sayfa kapanış kodlarımızı ekleyelim